Tabulatortruc met CSS
Toen onderaan een boeklogje alleen nog verwezen werd naar verwante boektitels was het simpel. Hoe lang zo’n titel ook mocht uitpakken, de kantlijn links bleef een keurige verticaal.
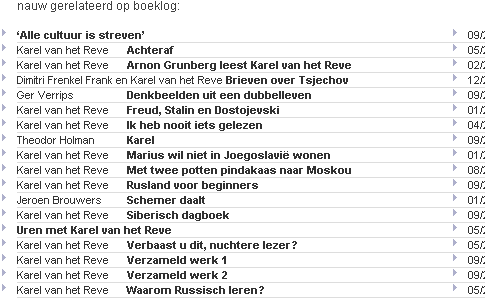
Dit werd iets anders toen ik ook de auteursnamen ging tonen bij de verwante titels. Want, er wordt lang niet altijd verwezen naar de boeken van maar éen auteur. Dit maakte de lijst aan vetgedrukte titels onrustig, voor het oog. Maar CSS, de stijlbladen waarmee webpagina’s hun vorm krijgen, leek geen simpele oplossing te hebben voor het instellen van tabulatorstops.
Had ik die verwijzingen ook in een tabel kunnen gooien. Lekker ouderwets. Maar tabellen in HTML, de opmaaktaal voor webpagina’s, zijn onhandig.
Bleek de oplossing uiteindelijk nog verrassend simpel. Er bestaat een CSS-stijlelement ‘display:inline-block;’. Als ik dus de auteursnaam zou tonen als een blokelement, dan schoof de boektitel vanzelf zo ver naar rechts op als ik maar wilde.
Was er éen nadeel aan om ‘display:inline-block;’ te combineren met een waarde als ‘width:110px;’. Als de auteursnaam meer ruimte innam dan 110 pixels, ging die ineens daaronder door op een nieuwe regel; zoals een keurig blokelement betaamt.
Moest ik dus ‘min-width:110px;’ gebruiken. Wordt de code dus iets als:
<span style="display:inline-block;min-width:110px;padding-right:5px;">
Enfin, zijn er ook altijd nog boektitels zonder auteur. Perfect wordt het nooit. En waarom Opera als enige browser ook een lijstelement toont voor de datering helemaal rechts, is weer een heel nieuw raadsel.
De wet van behoud van ellende in actie.
[x]#6268 fan zaterdag 3 oktober 2009 @ 11:00:06






Branko Collin op 4 oktober 2009 @ 01:09:03
Waarom zijn tabellen onhandig hier?